Drive Deeper Personalization and Behavioral Experiments with Server-Side Personalization

Reading Time: 8 minutes
Let’s admit it: website personalization is like playing with 🔥
On one hand, it is non-negotiable for consumer brands in 2024. On the other hand, even a minor, unforeseeable, and uncontrollable mishap regarding personalization can upend the customer experience, costing their trust.
Building a website personalization strategy is the easier part. Execution is where even the experts break a sweat.
Potential Roadblocks to Web Personalization
JavaScript-based visual editors can help marketers personalize images, banners, and text on any webpage based on customer preferences, affinity, location, and behavior. Marketers can also optimize the look and feel of the webpage by running multivariate tests across customer cohorts and segments.
However, as operations scale, things are a bit more dicey. Throw everyday challenges like poor page load speeds and flickering, and brands are in risky terrain.
Flickering can negatively impact the customer experience and undermine the trust of your brand. It can damage the perception of professionalism, site reliability, loading speed, and content accuracy.
Imagine your customer opening a personalized page built by you, only for the page to load after eons and multiple pages to flicker on the same website. Even with compelling copy and images tailored to your customer cohort, your page’s conversion capability diminishes significantly.
Need For Greater Flexibility and Deeper Personalization
Javascript-based visual editors helps marketers to make iterations to the look and feel of the page at speed without extensive developer dependency.
In situations where the front-end need to sync with other systems which are tightly linked to product features, algorithms, and diverse environments, marketers would need much more than a visual client-side editor.
Imagine if you have to decide upon how complex or simple the paywall form should be. There would be multiple targeting rules and variations you’d need to test, all without impacting user experience or page load time.
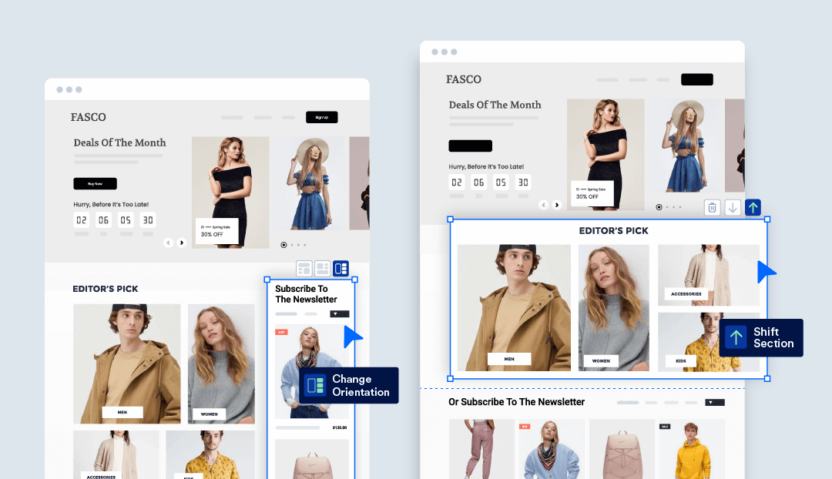
Or to personalize the entire page structure in accordance to customer behavior and preferences, consumer brands needs increased flexibility and deeper personalization capabilities made available in their martech stack.
Drumrolls please 🥁
Our latest offering will be a game changer for your website personalization strategy.
Introducing Server-Side Personalization by MoEngage
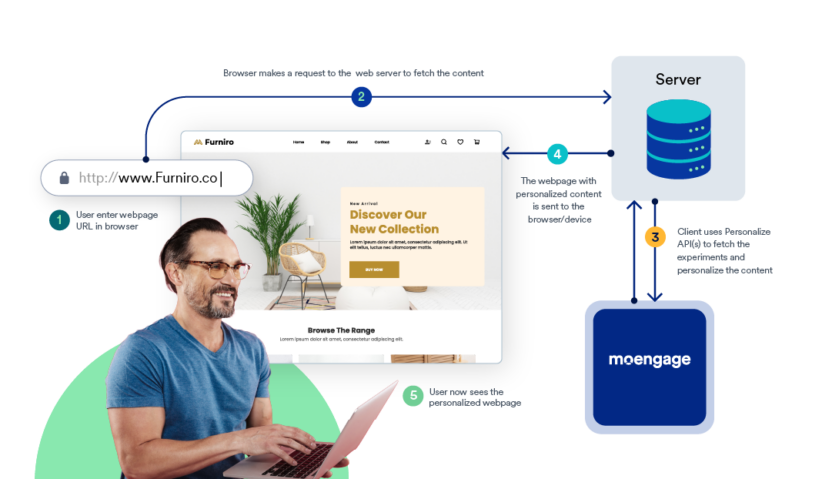
We’re excited to announce that MoEngage Personalize now has server-side personalization capabilities.
With server-side personalization, brands can now make personalization changes on the server itself, which will be sent to the browser when the page loads.
| 💡Result:
Zero flickering and page load issues. Retain 100% more customer’s trust. Server-side personalization opens the door to greater flexibility with experimentation, thereby unlocking deeper personalization capabilities too. |
Server-side personalization uses REST API to test and personalize web content. Hence, dynamic changes happen on the server side, and personalized content on the site page goes to the browser/device.

Why You Need Server-Side and Client-Side Hybrid Personalization Capabilities
More and more organizations are in favor of hybrid personalization capabilities for the following reasons:
Personalize and Run Experiments With Greater Flexibility
MoEngage Personalize now provides the ability to implement a hybrid solution in which pre-rendered server-side testing and personalization changes can coexist with traditional client-side testing. Now, brands can run server side and client side hybrid personalization experiments simultaneously, which means more flexibility.
Multiple stakeholders, including developers, product managers, and marketers, usually manage web pages. With server-side and client-side hybrid personalization and experimentation capabilities, marketers can test iterations of content, CTAs, overlays, and time-sensitive banners. At the same time, the product and growth teams can run experiments and deep personalization campaigns that can potentially affect the page structure.

| MoEngage is the first Customer Engagement Platform (CEP) to offer a single solution with server side and client side hybrid website personalization capabilities.
This hybrid capability can help you reduce your total cost of ownership (TCO) by eliminating the need to purchase yet another experimentation platform while improving your execution speed and scalability. |
Uphold Data Privacy and Security
When you want to test or personalize based on confidential customer information without exposing it to your browser, server-side personalization is your best bet, as the changes happen on the server side, and no data of your customers gets exposed.
Experiment in Multiple Channels and Environment
With server-side experimentation and personalization capabilities, consumer brands can simultaneously run experiments across channels and devices such as mobile phones, web apps, digital kiosks, and smart TVs. The server-side API can aid in personalization and testing on any platform connected to the internet.
Protect Organic Ranking of Webpage
As content variations are not made on the browser but at the server level itself- the personalization changes don’t cause any flickering or glitching of the page, thus not causing any negative impact on page load time.
In the long run, brands don’t have to suffer from dropping SEO rankings.
Integrate with Proprietary Technology Stacks
Performing personalization server-side opens the door for direct integration with an organization’s internal back-end systems, such as payments, inventory, order management, loyalty, etc.
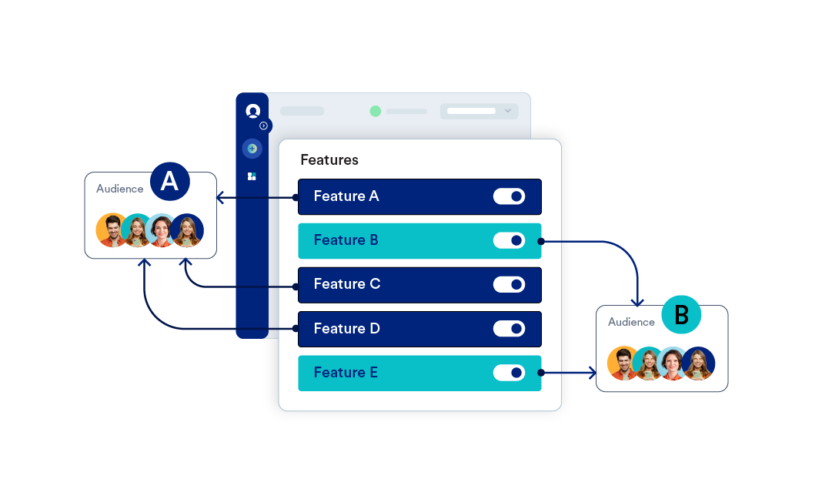
Target Feature Rollouts by Audience
By using server-side personalization, consumer brands can phase out their feature rollouts which are targeted to specific markets, audience groups, and or digital touchpoints. With feature flags and targeted rollouts, server-side personalization also helps control which audiences sees a variation of the features.

How Server-Side Web Personalization Can Help B2C Brands
Server-side personalization makes website personalization and testing more comprehensive. Here are some areas where Server-side Personalization can resolve your current challenges:
E-commerce Industry
1. Test Recommendation Models
A question that plagues many E-commerce marketers is, ‘What kind of product recommendations work best for my business?’ Is it better to promote products of the same category, best-sellers, or recently-viewed products?
Since space is limited on a webpage, marketers need to know which layout will be an actual needle mover, i.e., increase the average order value (AOV). Product recommendation algorithms can be built on various criteria like bestsellers or recently viewed, browsing history, or based on the PIM (Product Logic Information Management) system.
With server-side testing, brands can easily test these algorithms to identify the best-performing product recommendation option.
2. Test a Faceted Search Engine (Navigational Engine)
Faceted search engines make it easier for visitors to sort through and browse product catalogs easily. The set of questions E-commerce brands should find an answer to include the following: How can I help customers find products faster? What filters should be offered? How many filters should we display? How many values should be offered for each filter? How should I order these filters?
By testing various combinations of these parameters, E-commerce brands can make a data-driven decision about the best-faceted search engine.
Server-side A/B testing allows brands to test the best way to present the filters and personalize them depending on audience segments (Eg, Hide irrelevant facets for particular audiences or if the facets are already known).
3. Test Your On-site Search Algorithms:
Consumer brands with a digital storefront need their products to be easily discoverable on the website. Hence, modifying search algorithms and testing them becomes essential. Server-side A/B testing helps test deeper modifications at the website’s backend.
Search algorithms help customers discover products by providing a seamless search experience. With server-side testing, brands can test whether the product display model should be pricing, popularity, or review-based or should it be based on customer behavior.
With server-side testing, brands can test these complex scenarios and provide customers with a more optimized search experience. Testing product search algorithms on the client side would not be possible as the search page generation is dynamic in nature
4. Test Dynamic Prices/Dynamic discounts
What’s the best price to offer on an item? What’s the best discount % for a particular customer?
Before a sales season, E-commerce brands test different sales techniques (like discounted prices or stress marketing tactics) to balance the technique’s appeal and profitability. The nature of testing in such circumstances is highly dynamic, as profit margins can vary for the same discount rate across product categories and SKUs. This degree of granularity requires a level of flexibility that only server-side personalization can offer.
For Financial Services Brands
1. Testing Lead Capture Forms
Financial service brands are often torn between how easy the form is to complete and the level of information they need to get before they can proceed. Also, different sub-verticals require different information: an insurance site will always need more information than a credit card site.
Using server-side testing, brands can find the sweet spot regarding form length and complexity.
2. Delivering Personalized Web Experience to Different Customer Tiers
Financial service brands have multiple customer tiers, and each tier offers a unique set of services and experiences. Financial service brands want to personalize the post-log-in experience based on these tiers. For example, premium members would view a checkout experience with different services and offerings, while non-premium members would have a totally different experience.
Generally, such personalization experiments would require product owners to change the code. Server-side personalization makes it easier for financial service brands to personalize their entire post-login customer experience with a one-time development dependency.
Media & Entertainment (OTT Streaming) Industry
1. Test Paywall Forms
For those media brands with a freemium business model, their sites usually operate a paywall where some of their content is behind a paywall. This allows the customers to read/ view some content and blocks access to the rest by inviting visitors to subscribe.
Using server-side personalization, the trigger rules for the paywall- how each visitor is prompted/ nudged to subscribe can be personalized based on the content they watch. Additionally, different configurations of a paywall can be tested to choose the best-performing variant.
2. Test Subscription Flows
Not all visitors who visit a freemium/ premium media website or app make a purchase. However, the collected data can help brands personalize future visits or email follow-ups.
A subscription feature necessitates interactions with a brands entire IT system. Changing one thing often has a variety of implications which can go beyond visual considerations, sometimes creating problems for your business rules. Server-side personalization can help you easily identify the complexity required for your subscription forms.
3. Deliver a Connected, Personalized Experience across TV, Mobile, and Web
OTT platforms are accessed through multiple environments across TV, App, and Web. As a part of audience engagement, OTT platforms usually provide content recommendations based on preferences, viewing history and other behavioral characteristics. Owing to its environment agnostic nature, server-side personalization makes it easy for brands to test different recommendations models and personalize the best performing model to individual behavior.

For QSR Brands
Personalize In-Store Digital Kiosks
By leveraging server-side personalization, QSR brands have greater flexibility to create personalized experiences across digital kiosks for their in-store visitors. It’d utilize store location, season, and time of day for new visitors to provide product recommendations. And, for returning customers, product recommendations would leverage past purchase behavior and affinity.
Additionally, QSR brands with a phygital can leverage online purchase/ order behavior to personalize the in-store experience and leverage in-store data to personalize the online experience.
Conclusion
Server Side Experimentation, now available under MoEngage Personalize, allows brands to make personalization changes on the server itself, eliminating flickering and page load issues. This solution allows for hybrid personalization capabilities, combining server-side and client-side testing, providing greater flexibility and reducing the total cost of ownership. Server-side personalization also ensures data privacy and security, enables experimentation across multiple channels, protects organic web ranking, and integrates with proprietary technology stacks.
Curious to learn how your brand can benefit from server-side personalization and testing? If you’re an existing customer, please contact your favorite customer success manager. Schedule a demo here if you’re new to MoEngage!