#TechAtMoEngage: A Sneak Peek Into Our Platform’s Front-end

Reading Time: 7 minutes
MoEngage is an intelligent customer engagement platform for the customer-obsessed marketer. We help you delight your customers and retain them for longer. With MoEngage you can analyze customer behavior and engage them with personalized communication across the web, mobile, and email. MoEngage is a full-stack solution consisting of powerful customer analytics, AI-powered customer journey orchestration, and personalization – in one dashboard
We will pick it up from the last word in the above paragraph – Dashboard. The dashboard is very critical for our platform, or I would assume for any SAAS business these days. Being the gateway for our customers and the ability to impact 500 million users, kicks up the stakes for our UI team, and challenges them to deliver a world-class product. In this blog I would like to take you through, how we have transformed our UI tech & team towards achieving this goal.
Mid 2014 is when we launched our product for customer usage, we purchased a basic template from an online marketplace and made a few customizations to have a handful of forms and went live. It was a very good place to be in, not much complexity and everyone in the team knew the code to change if necessary. By Mid 2015, we had decided to move away from our dashboard which was built on jquery to Angularjs completely. At that point, the transformation did not take much time, but our UI has seen a completely new look, as we had the basic material design.
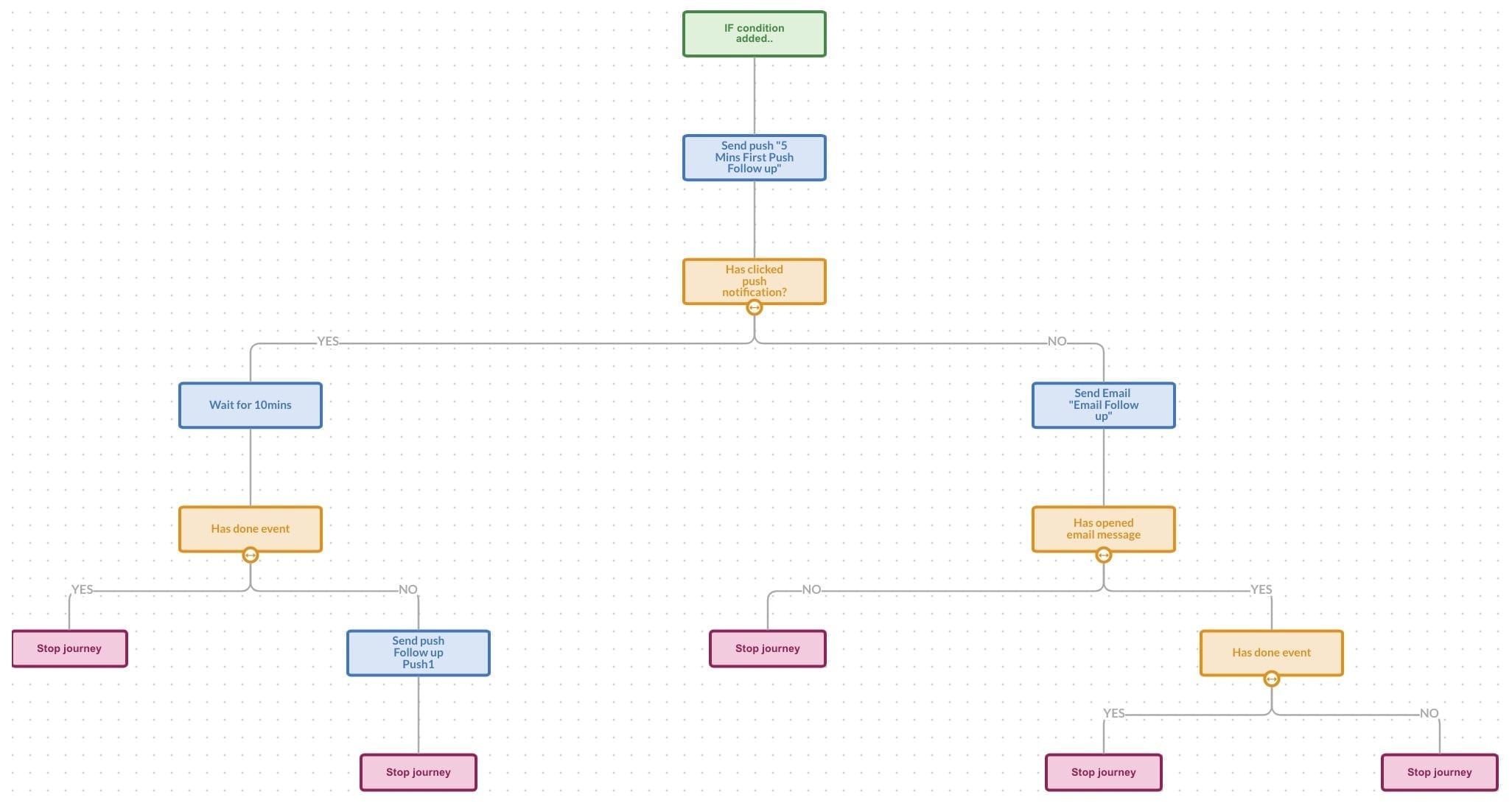
By 2016, we had launched an email marketing solution, and this is where our first complex product was rolled out by the UI team. We had to support email editors so that customers could design the look and feel of emails on our dashboard. This was also the time where the UI team slowly started growing. By 2018, we had almost doubled our offerings, so did the team, and we have also launched a bit more sophisticated UI product in the name of Flows. With Flows, our customers can orchestrate the marketing journey of an end-user using simple flow diagrams, and this experience was provided on an open canvas element.
A sample Flow

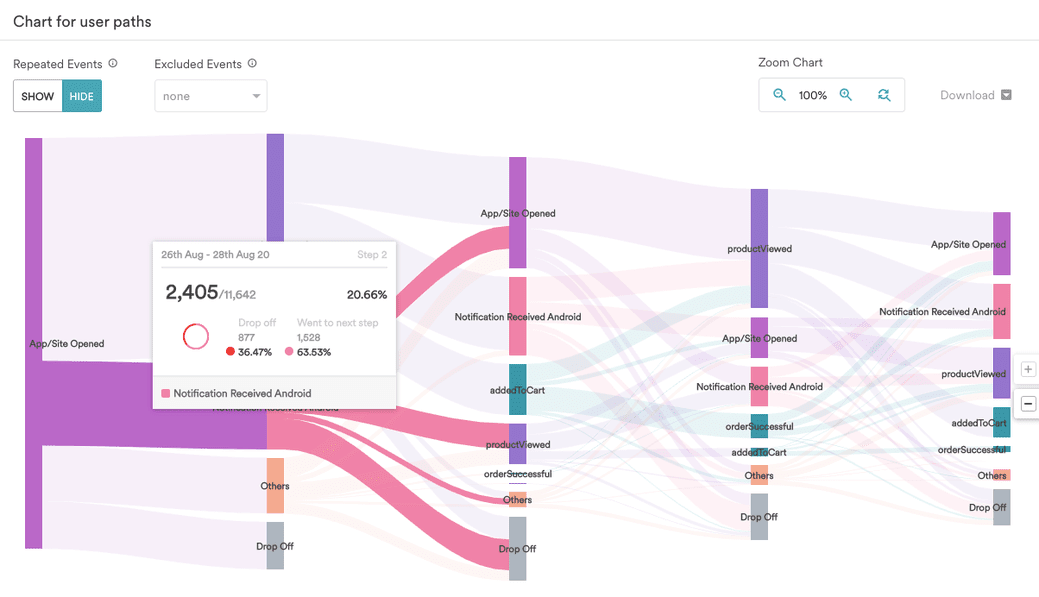
Sample Analytics chart

As you can imagine by now, our problems started growing with the complex products we launched and we had reached a stage where we had to take a relook at how we were building the products and make some radical changes. Let me now take you through the transformation journey that we had at MoEngage and also the future roadmap that we are excited about. I believe the transformation happened in 2 major phases:
Phase 1
The Eyes
If you don’t see a problem, you can’t solve it properly. We have realized that we had very limited monitoring on our dashboard, so we have decided to introduce a few tools which will give us more visibility into how our dashboard was performing. We plugged our dashboard with NewRelic and it brought us plenty of insights ranging from how fast is our platform to how the user experience is changing across the globe. Now that we know there are a few problems that we want to tackle, we wanted to understand, if there are any specific user patterns that might be leading to this. We integrated our dashboard with LogRocket software, which will now record the exact user behavior and give us a few more insights into user behavior, which was missing earlier. With the help of these 2 powerful softwares, we have all the eyes we need to improve the customer experience of our users.
The Rewrite
Reactjs was the talk of our UI team from 2017, teams have been talking to me about how easy it is to build better products on Reactjs compared to Angularjs, there are a lot of blogs around comparing AngularJs to React, so we won’t discuss it here. Also, we have seen a major shift in the UI industry tech, where almost all the other companies were building on React. Adding to this comparison, it was also becoming hard for us to hire good AngularJs devs at that point. After a lot of comparisons, we had decided to move our entire dashboard to React, but how do we move all of our products? How long is it going to take? Which products should be moved to React? How will we go back to the original experience if our React stack has issues for a while?
We have decided to write all new products in React, and as with any good strategy, we have decided to rewrite the low impact products first on React and eventually move to more complex and important ones. By this time, we had a very good feature flag system built at MoEngage, which helped us a lot to test different stacks with customers and go back to the older stack on a specific product to a customer if necessary. During this transition, we had to support both AngularJs and React in the same dashboard to ensure a better customer experience and limit. The journey had started a year back and we are now able to see a timeline, where we can effectively move all our stack to React. A lot of planning and execution had gone into this transformation and the product and business teams’ support was very crucial and important to us here, we couldn’t have done it without their support.
More changes
If we were to change the UI code faster, we had a major bottleneck that our UI and BE(backend) code were part of a single repo, I know it seems late to realize this far down the line, but we eventually separated our BE and UI repos. This gave us a lot of independence with respect to when we want to release our code. But there was another hurdle, our build time was at unacceptable levels, which slowed our iteration and development process. We had to move our build from Webpack 2 to Webpack 4, and this reduced our build time by about 8x times.
Phase 2
The Rewrite + New Look
In the mid of 2019, our company has started the plans to launch a new identity of MoEngage, and by Q1 2020, we all came to an agreement on what our new identity will be. We launched ourselves as an intelligent customer engagement platform for the customer-obsessed marketer. With customer obsession to the core, we relooked at our dashboard and decided to change a lot of core elements, and showcase a new experience to our customers. React migration along with the new look of our dashboard, has made a dent in our react migration plans, but it also gave us an opportunity to start afresh and build our core elements from scratch.
Style guides – During the same time frame of our rebranding plans, we have also started changing the way we build products. We rebuilt our existing style guides, and our design team has to do this work a couple of times, because of the rebranding project which came later on. This involved our UI team also rewriting the style guides twice, but we had a lot of good learnings in doing this exercise, a lot of design and product development flaws were identified and ironed out.
Launch – Rebranding launch wasn’t trivial, our UI team along with the QA and Design team have put a lot of effort into finishing this project in just 2 months. Again our feature flags system came to the fore, based on the customer priority, we slowly migrated all our customer base from older look to new look.
Design Philosophy
It’s very common in the backend to visualize our services in Service-oriented architecture or in the form of microservices. Analogous to this in the UI, is the micro frontends. The team has been speaking about this or evaluating this for about a year, but with rebranding and a new way of designing our code and maintaining our code, we have decided to not go that path for now. We have our own design system build internally – we are calling it – MoEngage Design System for now, and our plan is to open-source this in the future.
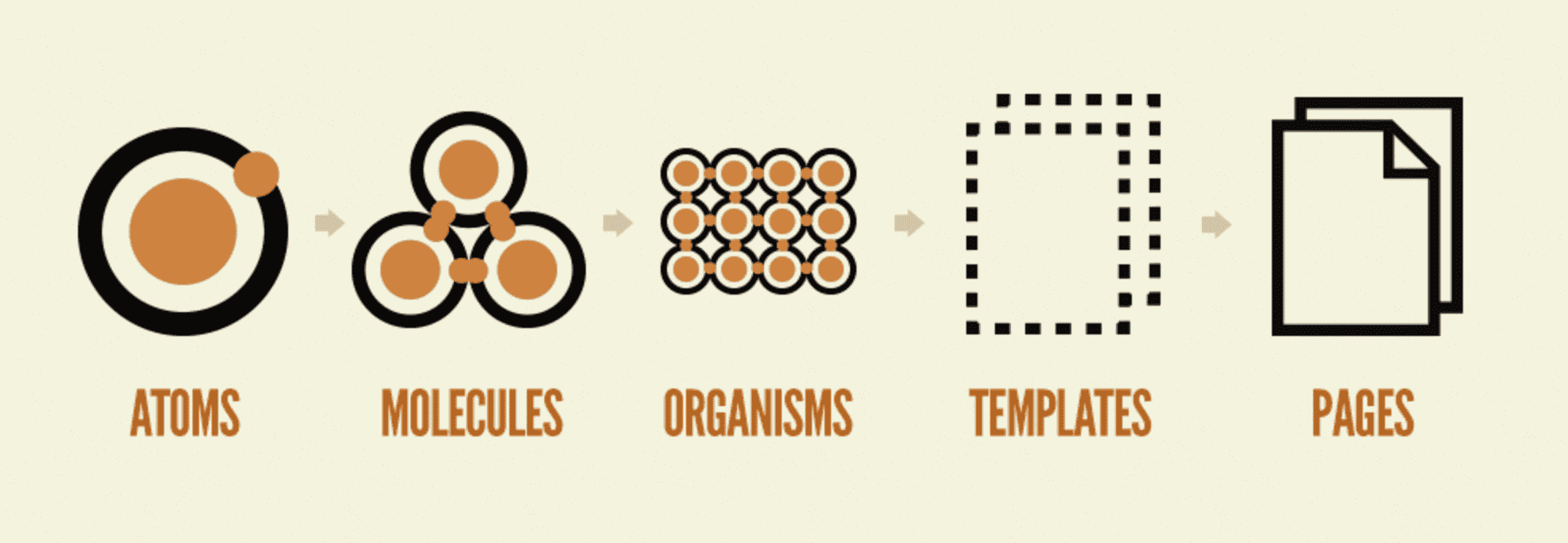
AMOTP – The inspiration for our new design system, came from the atomic design that is mentioned here – Atomic Design Methodology. Atoms, molecules, organisms, templates, and pages are the main crux of this design philosophy, you start your work from the lowest component possible, and eventually, you have a lot of small components, which do only one thing and do it well. When we put a lot of these small components together, we can easily build seemingly complex pages easily. Our team has built a lot of components from scratch, during the rewrite and rebranding phase.

Lerna: Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm – you can read more about it here. With Lerna, we have found a way to easily maintain our mono repo which helps manage our packages without many issues. Moving common components to packages helped us increase our release velocity.
Where do we stand today?
Transformation is a continuous process and at MoEngage, we never stop innovating and learning, after going through the major transformation there are few principles that we have established for ourselves on how we will operate as a team. I will talk about a few of them here.
How we build
- Technical documentation and planning is a must before we write the code, and obviously, it has to be reviewed and approved as well.
- Regular tech sessions about what’s new in the UI team and making everyone aware of the new practices and tech.
- Redo our stack whenever necessary and stay ahead to give better developer and customer experience.
Current Stack
This is the current UI stack at MoEngage, and we always give the opportunity to our team to add more frameworks into our system.
- Javascript
- Typescript
- Express.js
- React 16.8
- Prettier, ESlint, Jest, and other code quality tools.
- NewRelic, LogRocket.
- AngularJs (to be deprecated soon)
- CI/CD – Jenkins / Github Actions
- Lerna
A lot of exciting new challenges await our team and I believe that we are geared up with some proper tools and frameworks to deliver a better experience to our customers. I am excited to see the new products we will be launching.
We also are on the lookout for some amazing folks to join our engineering team here at MoEngage, do have a look at our open opportunities here